
Google Analyticsを使ってみる
| 作成日 | : | 2015/06/29 |
|---|---|---|
| 最終更新日 | : | 2020/07/05 |
Google Analyticsを使ってみる
| 作成日 | : | 2015/06/29 |
|---|---|---|
| 最終更新日 | : | 2020/07/05 |
概要
Google AnalyticsとはGoogleが提供しているアクセス解析ツールです。 Webビーコン型のアクセス解析ツールでJavaScriptを埋め込むことでGoogleのサーバーに情報が蓄積されます。
Google Analyticsには、無料版のGoogle Analyticsスタンダードと有料版のGoogle Analyticsプレミアムがあります。 機能の違いは公式サイトをご参照ください。 制約事項についてはここに詳しく記載されています。
Google Analyticsの準備
※画像は参考画像です。若干加工してあります。
Googleアカウントの取得
Google Analyticsを利用するにはGoogleアカウントが必要になります。 アカウントがない場合には新規に登録します。
Googleアカウントのログイン
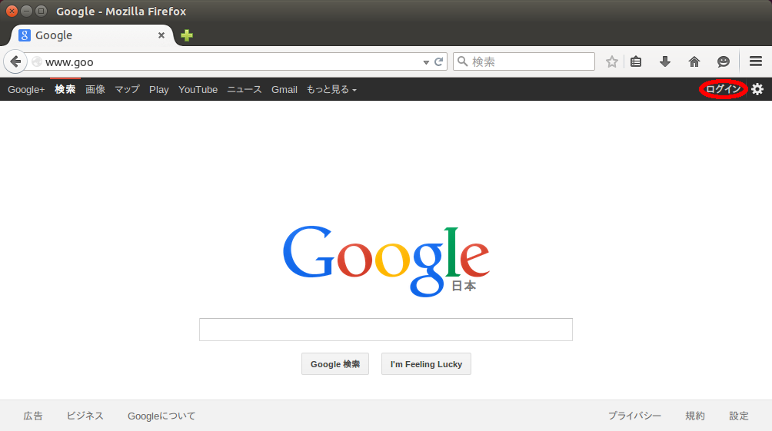
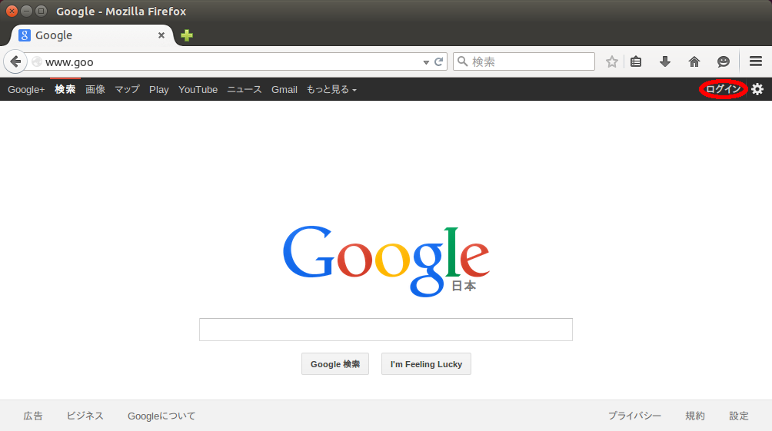
Googleのトップページを開きます。画面右上のログインを押下します。

図1. Googleのトップページ
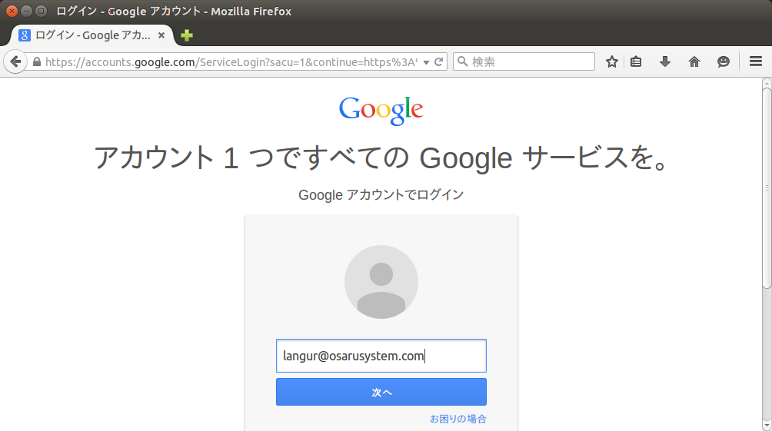
画面下部の青色の四角に、先ほど取得したGoogleアカウントのメールアドレスを入力します。 その後、[次へ]ボタンを押下します。

図2. ログイン
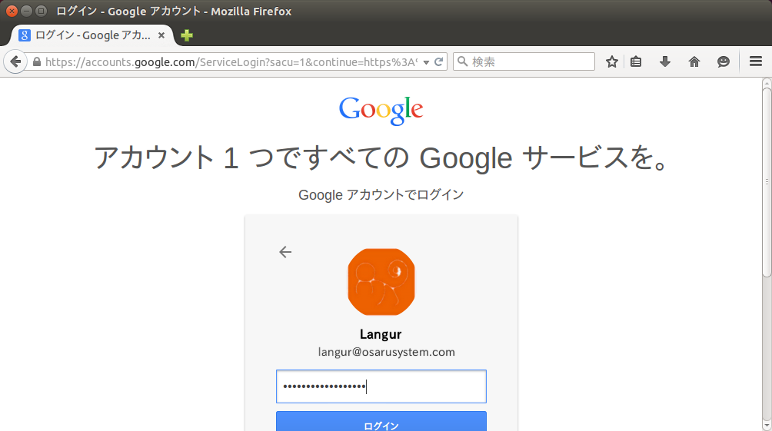
画面が切り替わりパスワードの入力画面になります。 Googleアカウントのパスワードを入力し、[ログイン]ボタンを押下します。

図3. パスワードの入力
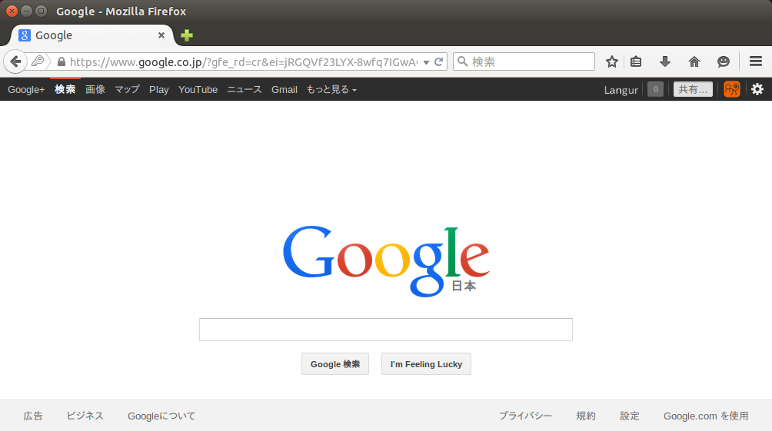
無事にログインできれば、トップページ右上にアカウント情報が表示されます。

図4. ログイン状態でのGoogleのトップページ
Google Analyticsアカウントの取得
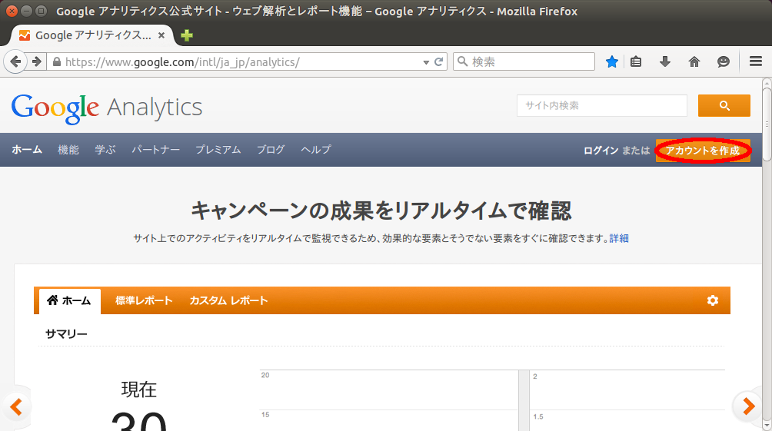
Google Analyticsのトップページを開きます。画面右上の[アカウントの作成]ボタンを押下します。

図5. Google Analyticsのアカウント作成
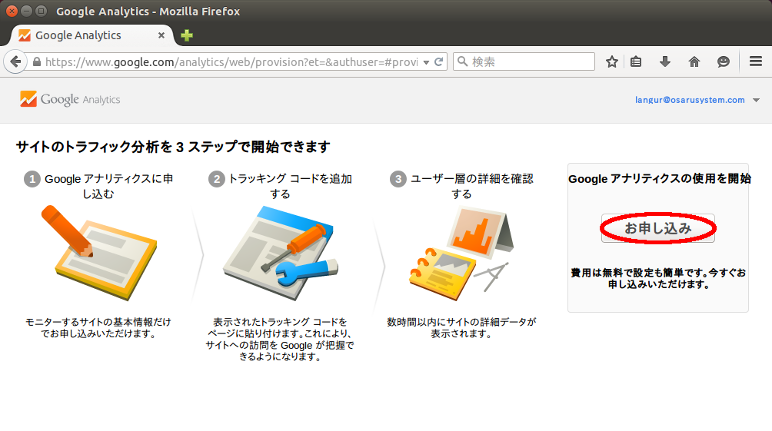
画面右上に表示されているGoogleアカウントが正しいことを確認して、画面左側の[お申し込み]ボタンを押下します。

図6. Google Analyticsのアカウント申し込み
新しく作成する、Google Analyticsのアカウントの情報を入力します。 入力し終えたら、画面下部の[トラッキングIDの取得]ボタンを押下します。
- トラッキングの対象
- Webサイトかモバイルアプリかを選べます。
- 今回は「Webサイト」を選択します。
- アカウント名
- Google Analyticsを利用する際のアカウント名を設定します。
- ウェブサイト名
- Google Analyticsを設置するサイトの、サイト名を設定します。
- 実際のWebサイト名と異なっていても良いようですが、管理の都合上合わせておくほうが良いようです。
- ウェブサイトのURL
- 設置する設置するWebサイトのURLを記入します。
- 業種
- Webサイトの業種を選択します。
- 個人のサイトだと難しいと感じました。
- レポートのタイムゾーン
- 日本を設定しました。
- データ共有設定
- データを共有する範囲を決定します。
- 項目の詳細はここにありますので、よく読んでから設定すると良いかと思います。

図7. Google Analyticsのアカウントの申請内容
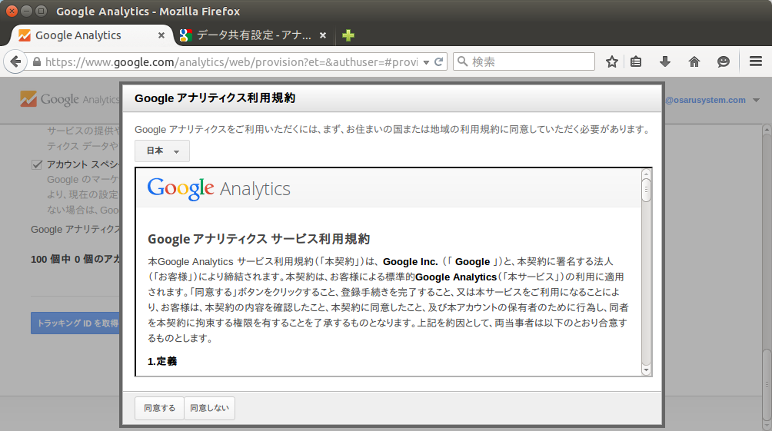
GoogleのAnalytics利用規約が表示されます。 内容を確認し、問題なければ[同意する]ボタンを押下します。

図8. Google Analyticsの利用規約確認
GoogleのAnalyticsのトラッキングIDが発行されます。 トラッキングIDは固有のIDでこの値を用いてサイトの判別を行うようです。 同時にトラッキングコードが発行されます。

図9. Google Analyticsの利用規約確認
トラッキングコードは以下のようにJavaScriptで提供されます。 このJavaScriptのソースコードを各ページに埋め込みます。 埋め込んだページにアクセスすると、Google Analyticsに解析データが送付されます。
ソース1. トラッキングコード
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'XXXXXXXXXXXXX', 'auto');
ga('send', 'pageview');
</script>導入
Pico
Picoに導入する場合は、テーマを編集します。 例えば、デフォルトのテーマに追加するには以下のようにします。
ソース2. Picoへの導入例
<!DOCTYPE html>
<html lang="en" class="no-js">
<head>
<meta charset="utf-8" />
<title>{% if meta.title %}{{ meta.title }} | {% endif %}{{ site_title }}</title>
{% if meta.description %}
<meta name="description" content="{{ meta.description }}">
{% endif %}{% if meta.robots %}
<meta name="robots" content="{{ meta.robots }}">
{% endif %}
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Open+Sans:400,700" type="text/css" />
<link rel="stylesheet" href="{{ theme_url }}/style.css" type="text/css" />
<script src="{{ theme_url }}/scripts/modernizr-2.6.1.min.js"></script>
<!-- ここから -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'XXXXXXXXXXXXX', 'auto');
ga('send', 'pageview');
</script>
<!-- ここまで -->
</head>
<body>
<header id="header">
<div class="inner clearfix">
<h1><a href="{{ base_url }}" id="logo">{{ site_title }}</a></h1>
<nav>
<a href="#" class="menu-icon"></a>
<ul>
{% for page in pages %}
<li><a href="{{ page.url }}">{{ page.title }}</a></li>
{% endfor %}
</ul>
</nav>
</div>
</header>
<section id="content">
<div class="inner">
{{ content }}
</div>
</section>
<footer id="footer">
<div class="inner">
<a href="http://picocms.org/">Pico</a> was made by
<a href="http://gilbert.pellegrom.me">Gilbert Pellegrom</a>
from <a href="http://dev7studios.com">Dev7studios</a>.
</div>
</footer>
</body>
</html>