
Twitterのタイムラインを埋め込んでみた
| 作成日 | : | 2015/07/04 |
|---|---|---|
| 最終更新日 | : | 2020/07/05 |
Twitterのタイムラインを埋め込んでみた
| 作成日 | : | 2015/07/04 |
|---|---|---|
| 最終更新日 | : | 2020/07/05 |
概要
TwitterのタイムラインをWebサイトBlogに埋め込んでいるサイトを多く見かけます。 気になったので、どうやるのか調べて実装してみました。
調査
Twitterの開発者向けドキュメント(日本語版)に方法が載っていました。 Twitterのウィジェットを作成することで実装できるようです。
作成
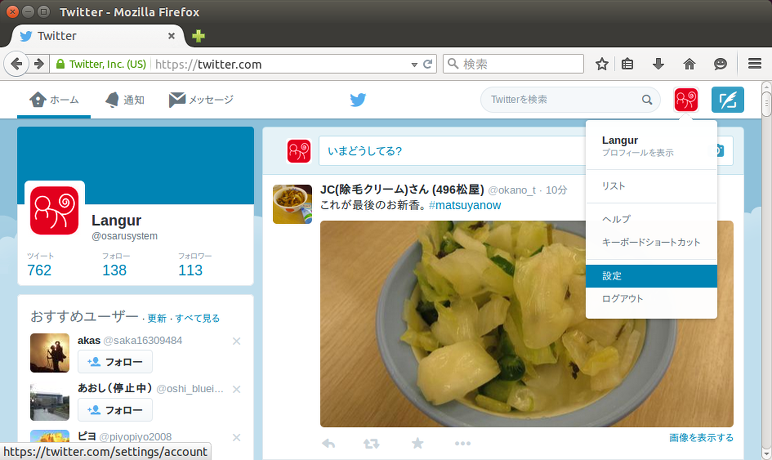
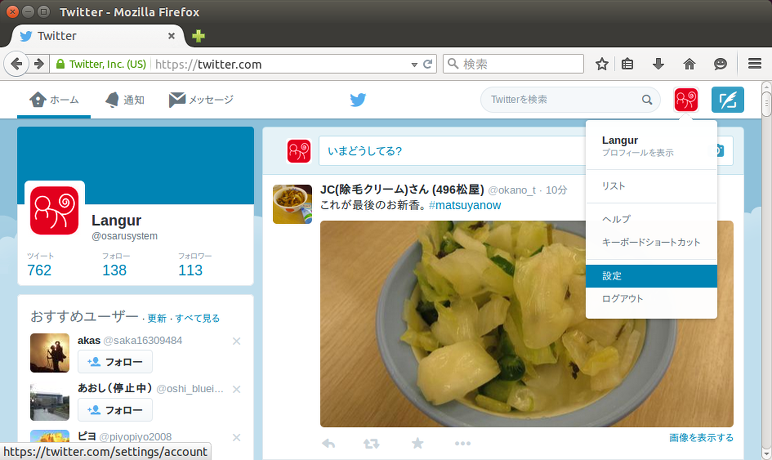
Twitterのタイムラインのウィジェットを作成します。 Twitterにログインし、自分のアイコンをクリックし設定を選択します。

図1. 設定
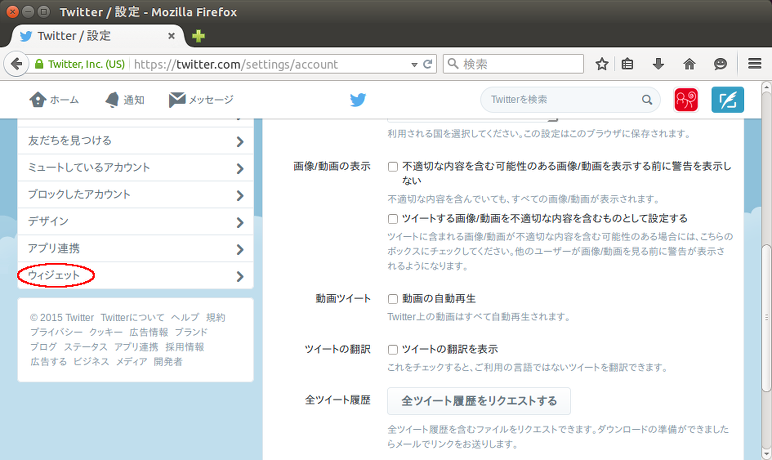
左側のメニューにある ウィジェット を選択します。

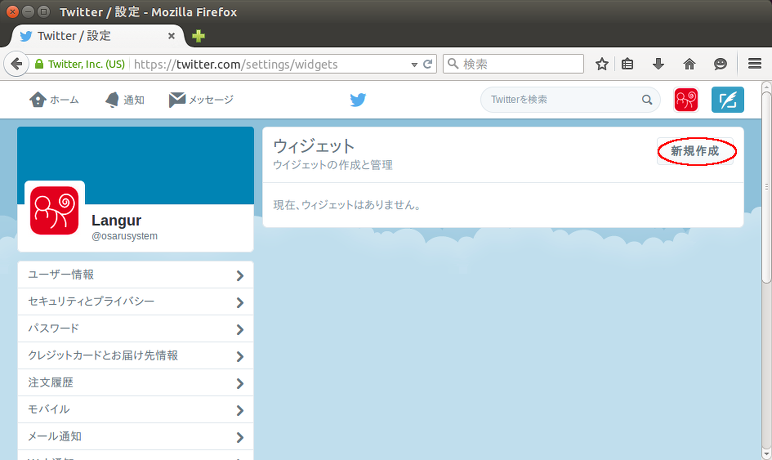
図2. 設定-ウィジェット
画面の右上にある[ 新規作成 ]ボタンを押下します。

図3. 設定-ウィジェット-新規作成
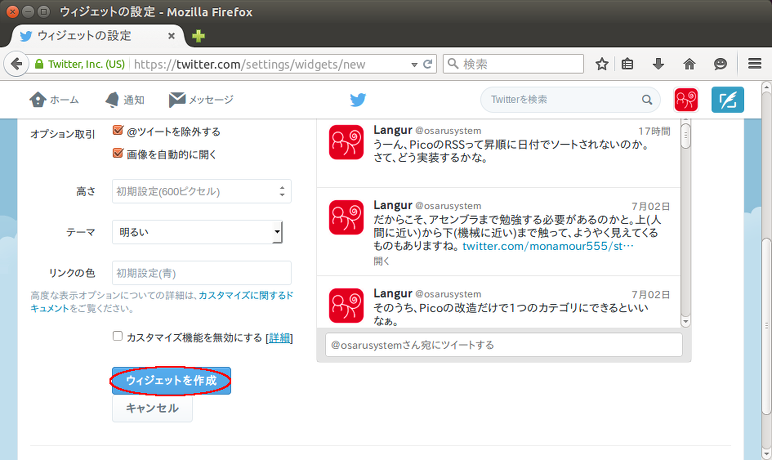
各種パラメータを入力します。
- ユーザー名
- Twitterのアカウント名を入力します。
- オプション取引
- メンションの表示可否や投稿した/された画像を表示するか否か設定できます。
- 高さ
- ウィジェットの高さを設定します。Webサイトに表示してみて調整すると良いかと思います。
- テーマ
- 白基調のものか黒基調のものかを選べます。Webサイトの雰囲気に合わせると良いかと思います。
- リンクの色
- リンクの色を設定します。
Langurはほぼ標準のままで設定しました。 設定項目に問題がなければ[ ウィジェットを作成 ]ボタンを押下します。

図4. ウィジェットの作成
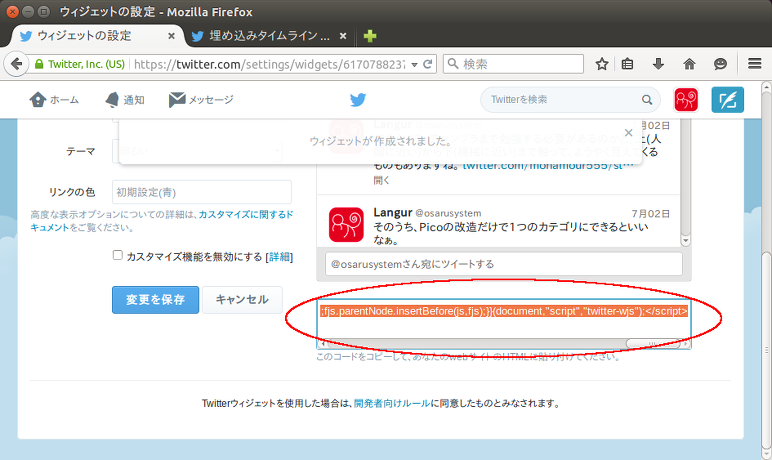
画面上部に「 ウィジェットが作成されました。 」と表示されます。 画面下部右側にウィジェットをWebサイトに埋め込むためのスクリプトが出力されます。 「 このコードをコピーしてあなたのWebサイトのHTMLに貼り付けてください。 」と表示されている上部のボックス内に出力されます。

図5. ウィジェットの作成完了
具体的には以下のようなコードが出力されます。
ソース1. ウィジェットのコード
<a class="twitter-timeline" href="https://twitter.com/XXXXXXXX"
data-widget-id="XXXXXXXXXXXXXXXXXX">@XXXXXXXXさんのツイート
</a>
<script>
!function(d,s,id){
var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';
if(!d.getElementById(id)){
js=d.createElement(s);
js.id=id;
js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);
}
}(document,"script","twitter-wjs");
</script>導入
Pico
Picoに導入する場合は、テーマを編集すれば全ページにウィジェットが表示されます。
トップページにのみ表示する場合には、トップページ用のMarkdownに上記スクリプトを埋め込んでも良いです。 あるいは、トップページ用のテーマのテンプレートを作成してそこに埋め込むこともできます。
Langurの場合は、記事中に埋め込みたかったのでトップページ用のMarkdownに埋め込みました。